twitterのツイートボタン、facebookのいいね!ボタンに引き続き今度はEvernoteのSite Memoryボタンをつけてみました。
手順1:EvernoteサイトのSiteMemoryページにアクセスする。
EvernoteのSiteMemoryボタンが生成できるページです。

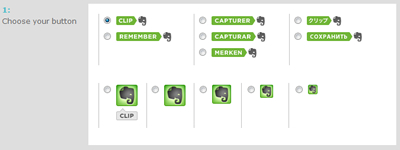
Evernote:SiteMemoryボタンを選択します。サイトに合ったものをお選びください。
手順2:コード作成作業
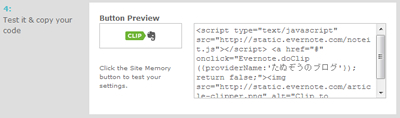
ボタンの形で好みなものを選択すると埋め込みコードが生成されます。
このコードをコピーして手順3でテンプレートに埋め込みます。
オプションでメモ保存された際のサイト名やアフィリエイトコードなどを入れます。

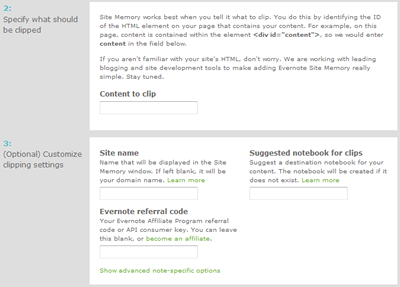
Evernote:SiteMemoryのオプション情報を入力します。サイト名やクリック対象のidなど適宜合ったものを入力してください。
クリップの対象となるdividのID要素をここに入力します。
Site name
クリップされた際に表示されるサイトの名前をここに入力します。
Suggested notebook for clips
ノートブック名をここに入力します。
Evernote referral code
アフィリエイトなどあればここにそのコードを入力します。
手順3:テンプレートに反映

Evernote:SiteMemoryコード生成。ここに表示されたプレビュー内容でよければこのコードをWordPressに反映します。
あとは表示したい箇所のテンプレート部分に埋め込めばサイトに反映できます。
私の場合は各記事のタイトル下部に入れてみました。
<WORDPRESSの操作>
管理画面:外観→テーマ編集→編集すべきファイルを選択→修正→[ファイルを更新]