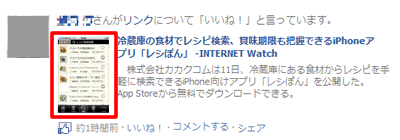
Webで気になる記事を見つけて「いいね!」を押したのに、自分のウォールで表示されたリンクに意味不明な画像ファイルがついていたなど経験はありませんか?

facebookで「いいね!」を押した時の画像を指定する方法はOpen Graph protocolのog:imageを使うべし
詳細はfacebookの「Open Graph protocol」に掲載されています。
◆ ogタグの例
<meta property=”og:title” content=”ページのタイトル”/><meta property=”og:type” content=”movie”/>※movieの部分にはジャンルを記述します。ジャンルの種類はfacebookサイトをご参照ください。<meta property=”og:url” content=”ページのURL”/><meta property=”og:image” content=”イメージファイルのフルパス”/><meta property=”og:site_name” content=”サイトの名前”/><meta property=”fb:admins” content=”USER_ID”/><meta property=”og:description“content=”サイト、コンテンツの概要を記述”/>